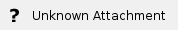
The Earned Value report presents the a comparison of earned value with planned and actual expenses, broke down by specified periods of time. To access this report, click on the Report tab (or hit '6') and then click on the 'View report' button next to the Earned Value report preview. This will bring up the report with the first day of the current month as the default start (From) date and today's date as the default end (To) date. The report will be automatically refreshed when one of its parameters changes. The report first presents a bar chart showing three bars for each selected period: a blue bar indicating the earned value, a green bar indicating the planned expenses, a red bar indicating actual expenses. Hovering the bars will open a tooltip showing the precise amounts. The dates labels on x-axis can be clicked to navigate to the detailed expense and earned value information for the period ending on that date.  Earned Value chart
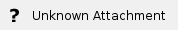
Detailed information for all periods follow the chart. Each of these sections shows the list of expenses, ordered alphabetically and grouped by category (OPEX, CAPEX or FINEX) and then by expense types (or position titles). The earned value for that period appears in a losange in the heading on the right. A green losange indicates a earned value over planned value (earned ≥ planned) and a red losange indicates the opposite (earned < planned). 
Detailed period section Configuring the reportTo change the period covered by the report, simply set the dates in the 'From' and 'To' fields to whatever dates you want. The actual period considered will span from the latest of portfoliofolio's start date and the date entered in "From" field (expenses defined to occur before the portfolio folio start won't be taken into account). You can specify which frequency the report should use to break down the overall period. For example, selecting Monthly frequency will show you earned values and expenses broke down by calendar months. Select "Total" value in the Frequency to get earned value and all expenses for the complete period, with no break down. You can finally limit the expenses considered to a certain number of expense types and/or position titles. Simply select/deselect the expense types you are interested in and the report will be instantly refreshed to reflect the new selection. Selecting or deselecting a category will cause the list of available expense types and position titles to be updated accordingly. See the table below for detailed information about report parameters. 
Earned Value report parameters | From | Start of the timeframe for that report.
Note that clicking on portfolio folio start link set the report start date to portfolio folio start date.
Also note that if the report start date is before portfolio folio start date, only expenses with a incurred date equal to or after portfolio folio start date will be taken into account. |
|---|
| To | End of the timeframe for that report. Notes: - Clicking on portfolio folio end link to set the report end date to portfolio folio end date.
- There is no end date limitation as for start date, therefore expenses incurred after today are future known cost
- Unassigned positions in team are not include in the expenses report.
|
|---|
| Frequency | This allow you to group your expenses Weekly, 2 weeks, 4 weeks, Monthly andTotal
Note that report start date "day" will be the periods starting day. This means if your report start date is a Tuesday and the frequency is Weekly the report will display weekly expenses from Tuesday to next Monday. Monthly frequency breaks down the report data by calendar month. Total means no break down will occur: all expenses for the selected period will be displayed in a single section. |
|---|
| Categories | Categories to be included in the report |
|---|
| Roles | Position titles to be included in the report |
|---|
| Types | Expense types to be included in the report |
|---|
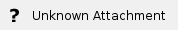
Earned Value report parameters details Printing the reportSelecting the "Printable" item in the report's action menu found at the top right of the report's parameters panel to get a printer-friendly version of the report. 
Printable version of the report | Anchor |
|---|
| ExportToExcel |
|---|
| ExportToExcel |
|---|
|
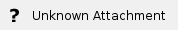
Exporting to ExcelThe Earned Value report can be exported to Excel format to give you all the latitude you need to further digest, analyze or graph the data. Do it by selecting the "Export to Excel" item in the report's action menu found at the top right of the report's parameters panel. The parameters that were used to generate the report can be found on the second tab of the generated spreadsheet 
Excel export of the report |