The resource load inspector is a powerful tool that help you to get a clear view over the current work load and assignments of a team or any subset of team members. It can be accessed directly from the Folio's Team browser by: - Clicking on the Resource load link next to Team Members for the work load information of the whole team,
- Clicking on the Resource load link next to Titles/Roles for the work load information of all resources with that title,
- Multi-selecting members or titles for the work load information of a custom subset of team members.

The Resource Load inspector is divided in 3 parts: Work LeftShows the amount of work Left or in other words, the remaining work of the Folio's scope to date where: Sum of Remaining estimates: Sum of the remaining estimates of all unresolved issues in the current Folio. Assigned: Sum of the remaining estimates of unresolved issues that are assigned. Unassigned: Sum of the remaining estimates of unresolved issues that are not yet assigned. Issues: Number of unresolved issues.
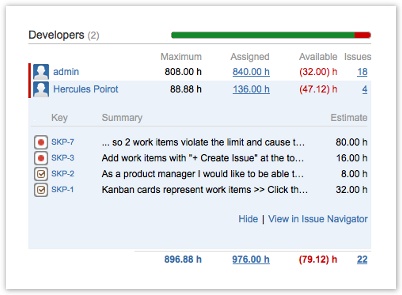
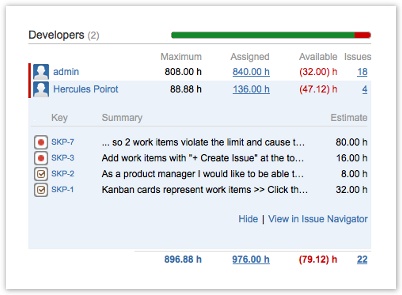
Resource load by TitleLists all the members grouped by title. The following information is shown for each team member : - Status bar. A coloured vertical bar next to the member's avatar giving some indications on her status.
- Name. Full name of the member. Hovering the name brings up the standard JIRA user popup.
 - Capacity: Total number of regular work hours that the member has available until the end of the Folio. This is determined by the team member's allocations and the work schedule.
- Assigned: Sum of the remaining estimates of unresolved issues that are assigned to the team member.
- Available effort: Portion of the capacity that was not yet assigned. Overload appears in red.
- Issues: Number of unresolved issues assigned.
TotalSum of the selection values above. Issues ViewerIssue links let you have a quick look at them without leaving Tempo Folio, avoiding lengthy browsing to the issue navigator. The inline issues viewer shows a small subset of key issue information and links to the issue's page for more details. 
|